- Pertama-tama anda haruslah memiliki gambar untuk favicon. Untuk anda yang memiliki keterampilan grafis, bisa membuat sebuah logo dengan menggunakan software Adobe Photoshop, Corel Draw atau software lainnya yang anda kuasai, di export ke format .gif atau .png atau .jpg . Jika anda tidak memiliki keterampilan grafis, maka bisa juga mencari icon gratis di google atau bahkan bisa juga menggunakan foto anda sendiri.
- Setelah gambar/icon dipersiapkan, uploadlah file tersebut ke website FavIcon from Pics. Browse lah gambar yang telah disiapkan, Lalu klik “Generate Favicon.ico” Lihat gambar dibawah ini :

Selanjutnya download favicon yang dihasilkan dengan mengklik tombol "Download Favicon".

Extract file zip yang dihasilkan. Lalu upload favicon.ico dan animated_favicon1.gif (favicon animasi) ke file hosting gratis seperti Google Pages, atau Photobucket.
Sekarang, login ke Blogger anda, Pilih Layout lalu klik Edit HTML.
Copy kode di bawah ini:
<link href='http://i576.photobucket.com/albums/ss209/kwangkxz/animated_favicon1.gif' rel='icon' type='image/gif'/>
Sebelumnya, rubahlah kode diatas yg berwarna merah, dengan link anda, Lalu paste persis di bawah baris kode berikut:
<b:include data="blog" name="all-head-content"/>
diatas kode ini :
<b:skin><
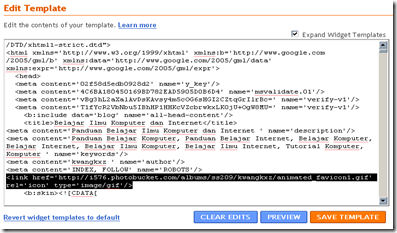
Setelah anda merubah alamat URL favicon dengan URL tempat anda menyimpan file favicon di file hosting. Lihat gambar di atas, Perhatikan, bagian yang di highlight adalah contoh URL yang telah diubah. Periksa lagi apakah alamat URL sudah benar.
Jika sudah klik Save Template dan lihat hasilnya.
Jika favicon belum muncul, refresh dahulu browsernya.
Selamat mencoba ! dan semoga informasi ini bermanfaat buat anda semua.
Terimakasih





mantap masss !!!
ReplyDeleteberkunjung ke blogku yh
ya sama-sama,
ReplyDeleteokeh deh sheevara meluncur ke blogmu ..
heheheh
Aqilah said :
ReplyDeletemas kmarin blog aq masih kacau, skrg udah agak baekan...
boleh meluncur sekali lgi gk ke blog aQ tuk ngasih input membangun gitu dehh,,,hehe wajar mas aQ pemuLa soaLee...
iya kemarin aq kesana gak bisa bisa post comment ,
ReplyDeleteoke ke TKP langsung ... hehhe
said : ntu dya masalhx...aQ gk tau coding post comment...ada contoh scrypt ??? bagi ahhh...
ReplyDeletegan...
ReplyDeleteko gw gk bisa masuk ke website FavIcon from Pics. ??
gw pgn gntii logo'a nih..
ada yang lain gk slain itu...
plissssss :D
makasiih
@arifki
ReplyDeletecoba masuk ke situs ini http://www.favicongenerator.com